事件阶段

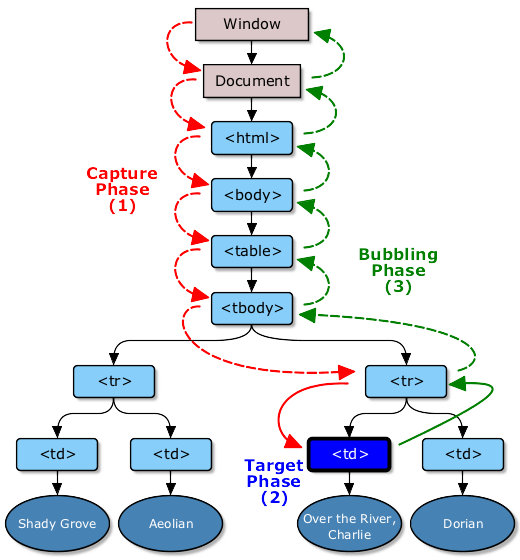
事件捕获阶段(Capture Phase)
当鼠标点击或者触发DOM事件时,浏览器会从根节点开始由外向内进行事件传播。
目标阶段(Target Phase)
当事件到达目标节点时,就进入了目标阶段。
事件冒泡阶段(Bubble Phase)
事件在目标事件上出发后,不会在这个元素上终止。它会随着DOM树一层层向上冒泡,知道到达最外层的根节点。
事件委托
通俗的说,就是把一个元素响应事件的函数委托到另一个元素。
一般来讲会把一个或一组元素的事件委托到它的父层或者更外层的元素。真正绑定事件的是外层元素,当响应到需要绑定的元素时,会通过事件冒泡机制从而触发它的外层元素的绑定事件,然后在外层元素上去执行函数。
事件委托的优点
1、减少内存消耗
如果想要出发列表中li上的时间,对每一个li都绑定一个函数,这对于内存消耗是非常大的。
因此较好的办法就是把这个点击事件绑定到它的父层。
2、动态绑定事件
很多时候我们会通过ajax或者用户操作动态的增加或删除列表项元素,那么在每一次改变的时候都需要重新给新增的元素绑定事件,给即将删除的元素解绑事件。
如果用了委托事件就没有那么麻烦了,可以通过父元素来执行函数。
|
|
|
|