react的生命周期
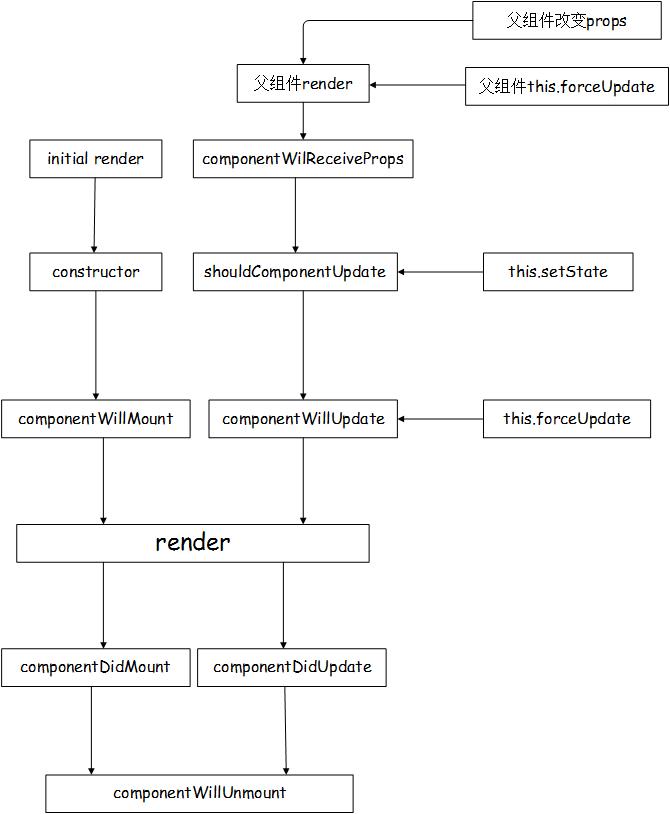
react的周期可以通过一张图很直观的表示出来,如下图所示:

下面通过一个实例,更直观的展示这一过程:
|
|
使用react实现应用
先创建静态版本,再创建动态版本。
静态版本:用props来传递数据;动态版本:用state传递数据。
较简单例子:自顶向下构建项目,较大的项目:自底向上构建项目更利于编写测试。
react高级语法
默认为true
下面两种语法等价:
|
|
{foo} 是 {foo: foo} 的简写,而不是 {foo: true}
扩展属性(谨慎使用)
|
|